How To Use Lambda Test Application
Simple method to test UI for your react apps in various screen sizes.
Introduction
I am very excited to tell you about this amazing testing tool. This company develops solutions to make testing a much more easy to understand and has variety of tools. Lambdatest is the name of the company that develops these tools. They also have a very good customer experience. I came across this tool when I was working in a company and they used it for testing UI and Automation Testing. Its a great tool for every big or small company as they even have a free tier, where they give you few devices you can test on. So if you are very small company and dont want to spend much money, you can always opt for free tier. But it does have limited number of real time testing sessions we can do. If you need to do more testing. Its worth taking a paid plan.
About Lambdatest
Lambdatest is a cross-browser testing tool in the cloud. They have many features that are really powerful to use. My main favorite is the Real-Time testing. You can checkout their website here.
Below are their some of features that they provide:
- Automated Testing
- Live Testing
- Screenshot
- Cypress Testing
- LT Browser
Automated Testing
Its a selenium testing tool you can use to run automation testing in the cloud. They have over 2000+ devices where you can run the tests. Its pretty powerful. They also have features, where you can run the tests for mobile devices (iOS and Android). You can know more about this here.
Live Testing
You can perform live testing on different sizes

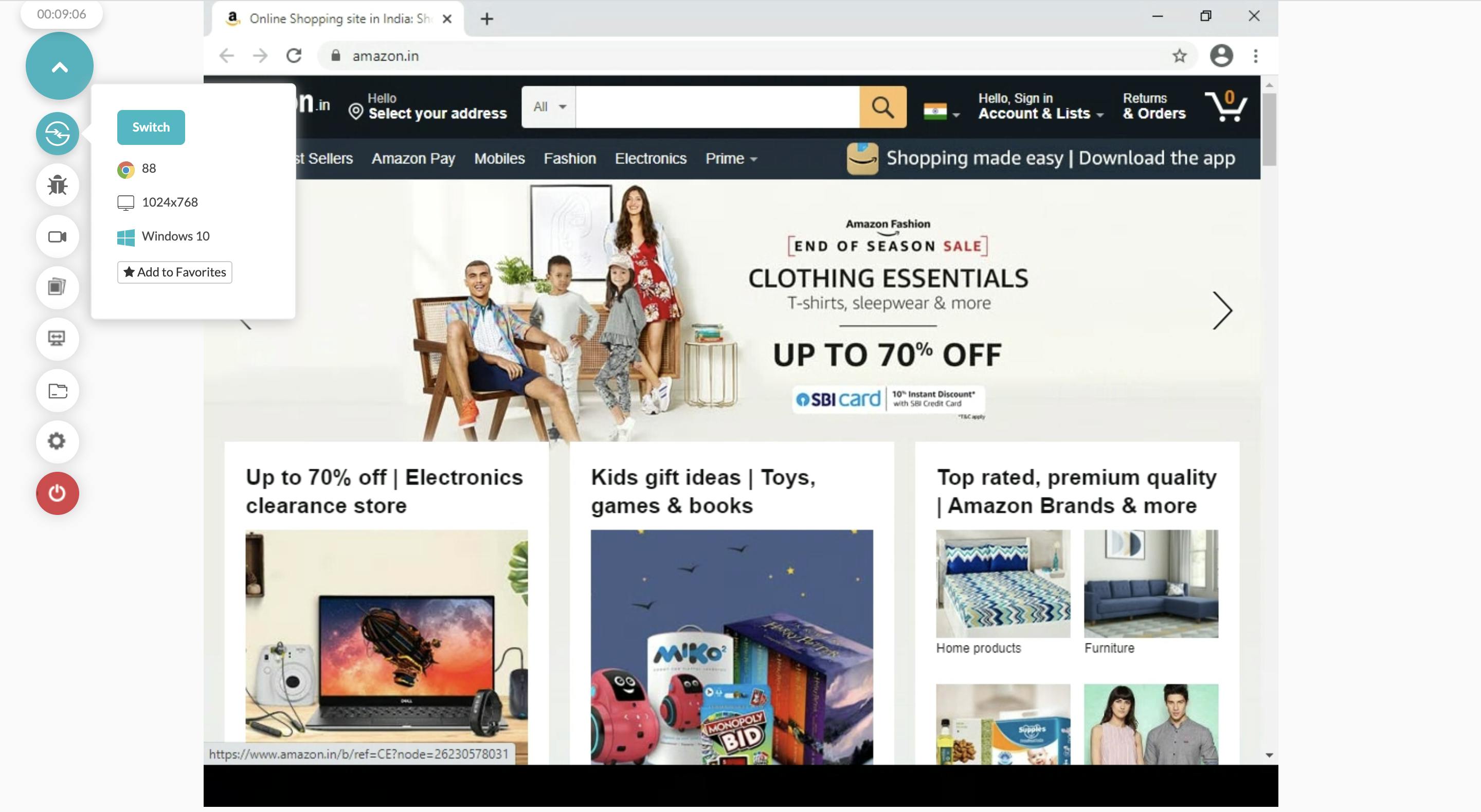
for example, I am testing a like below:

As you can see I am able to see the screen size and the browser as well as the version. This comes in handy when you want to mark the issue.
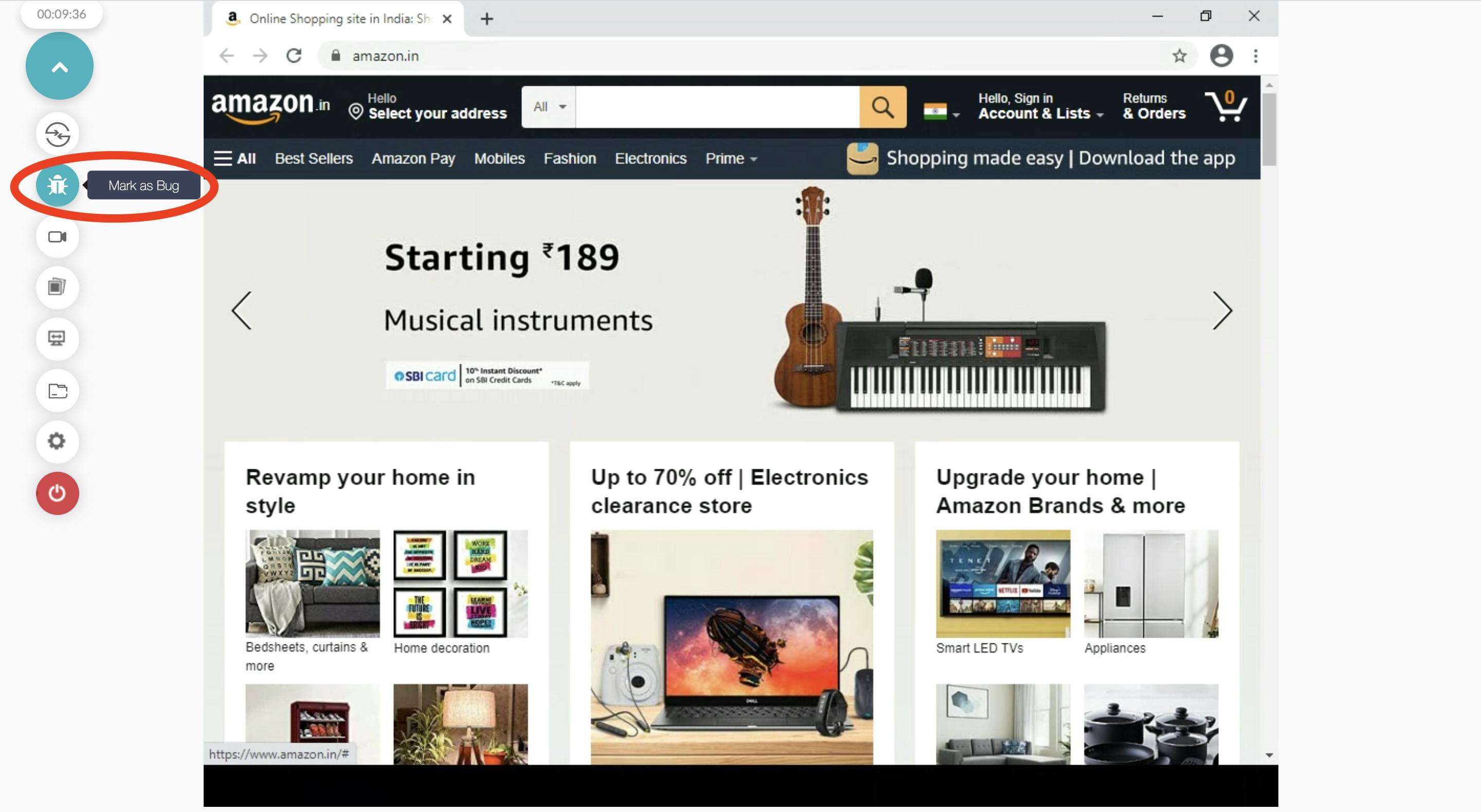
Let say for example, when I testing I found an issue and want to mark it and send it to the developer. So that they can resolve the issue. As seen below once you are on the screen where you spotted the issue, click on the bug icon(circled in red).

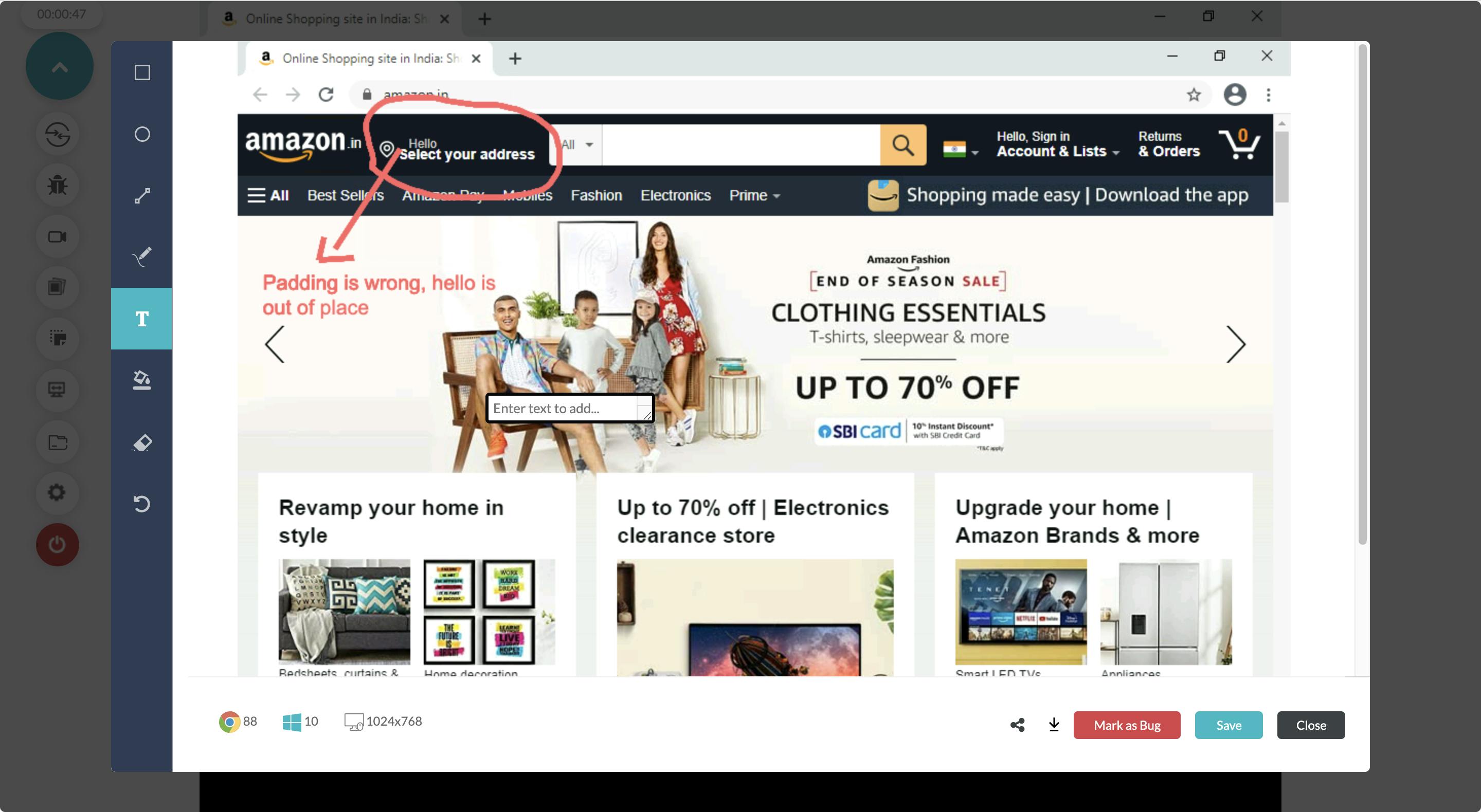
When you click that a editor open's up with the current screen, you can write or mark the place where you see the bug. I changed the 'hello' to different location so that I can simulate the issue. As seen below:

You can either share it directly or append it into a Jira ticket. We will take a look at Integrations later.
How to use lambdatest to test my apps locally ?
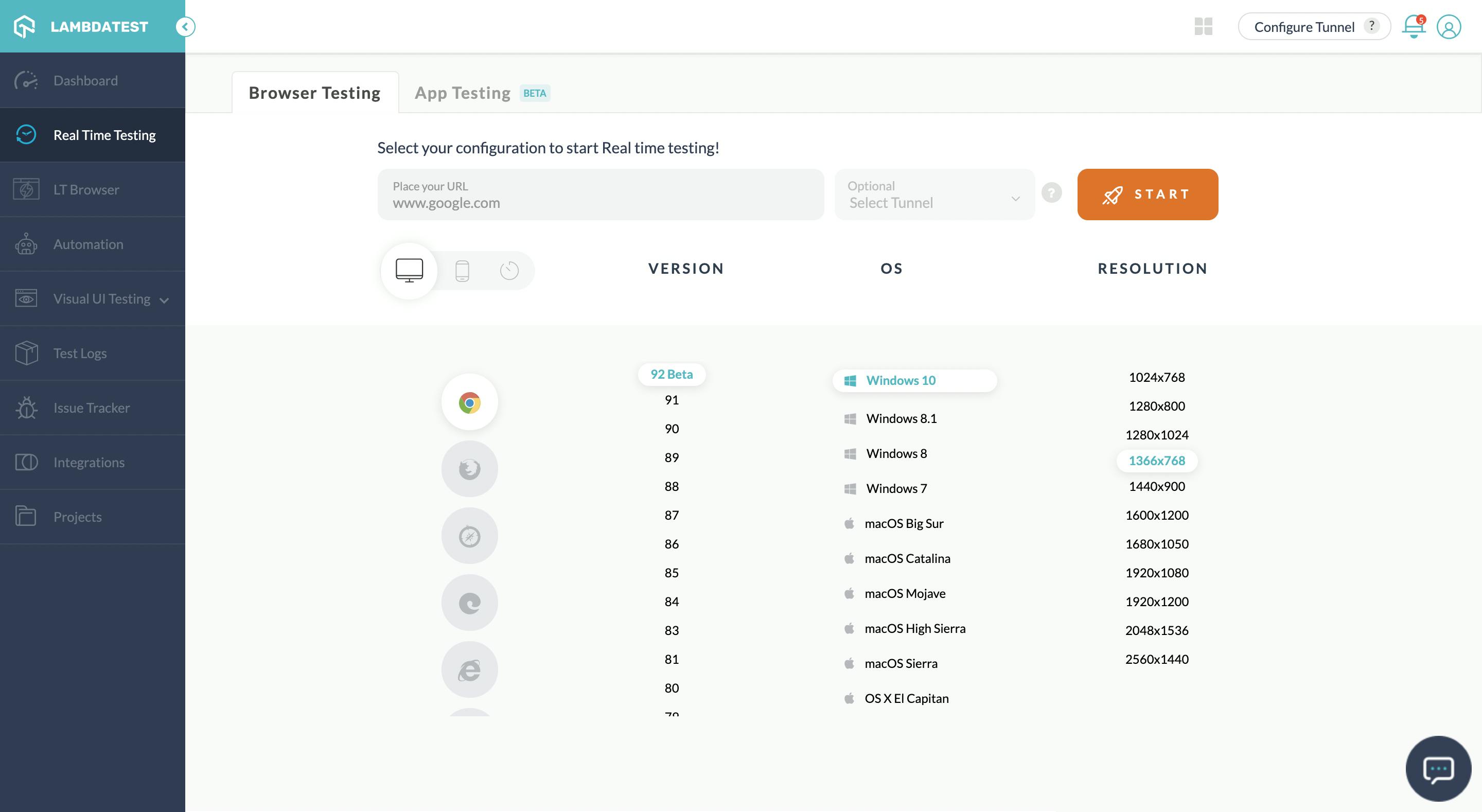
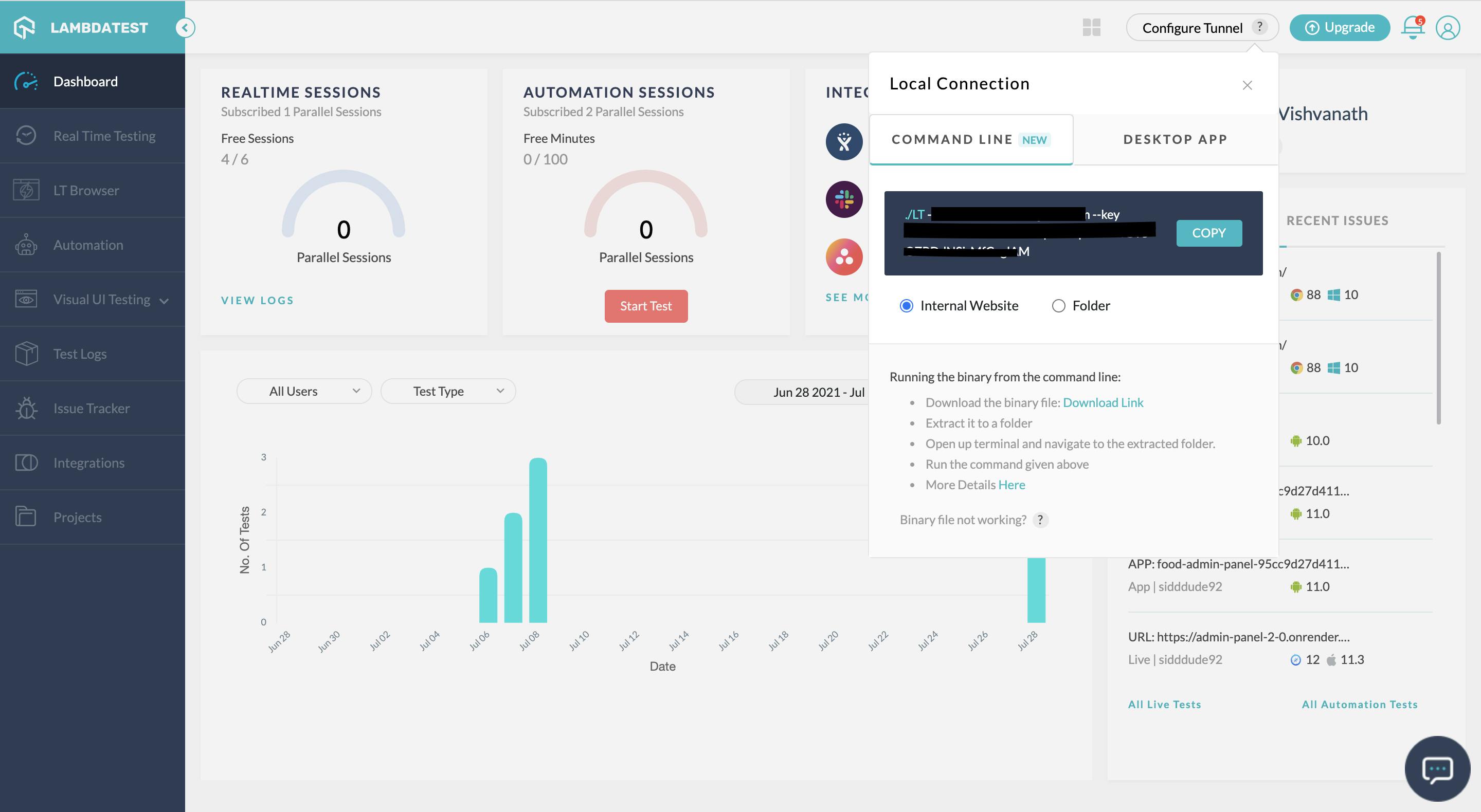
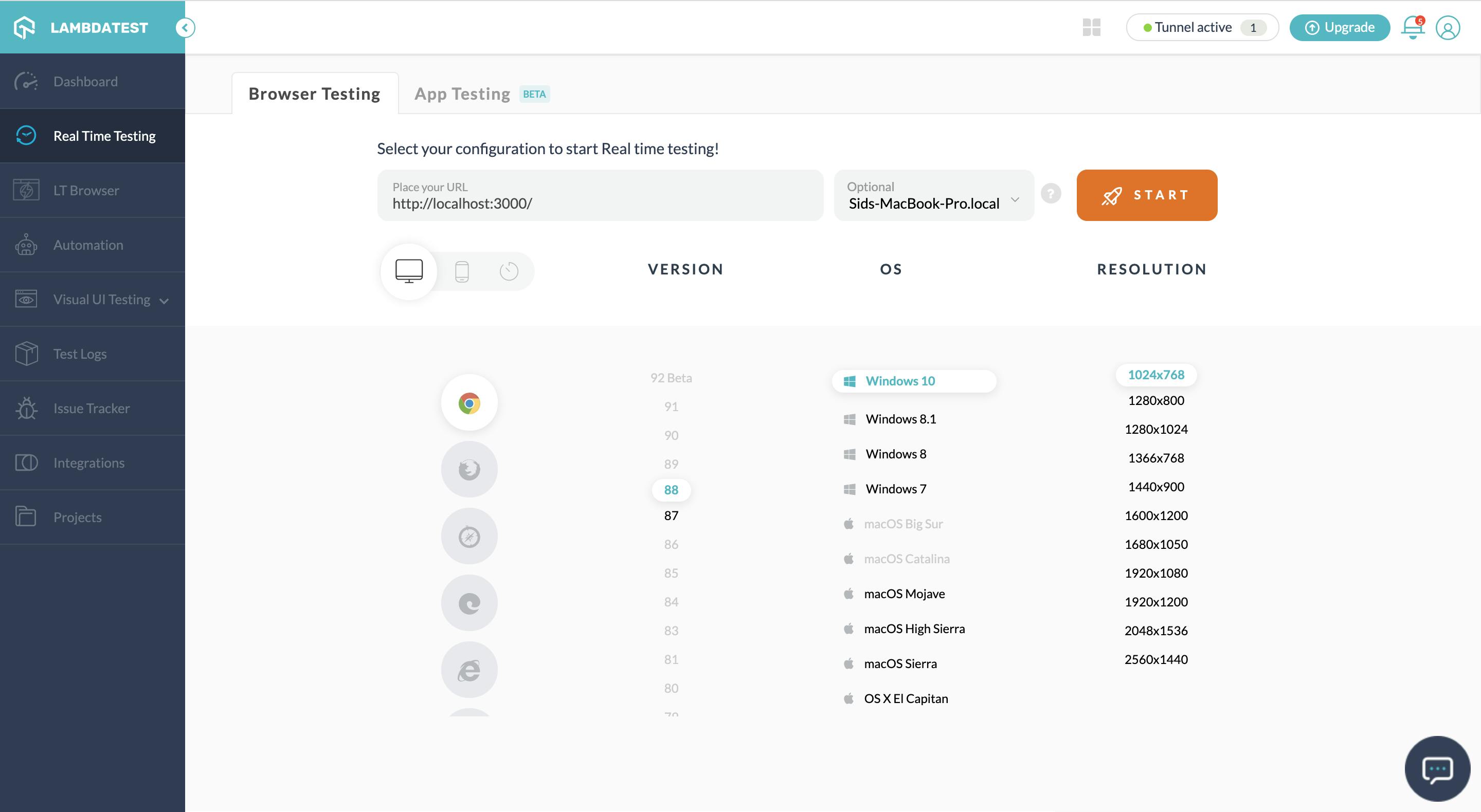
I have a react app that is running in my local machine. In order to use it in lambdatest, you need to configure a tunnel. In the dashboard there is a button configure tunnel. Click on that an you will the popup like below.

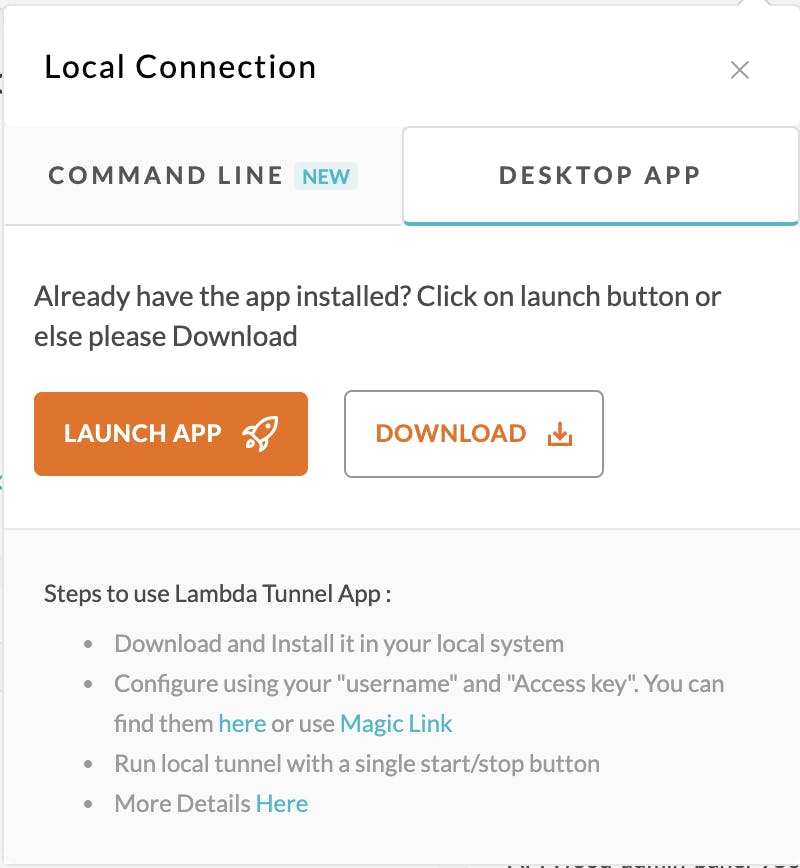
There are 2 main ways you can setup a tunnel, either by using the CLI or by downloading an application called Underpass. I prefer to use Underpass as this is much more easier to install and configure. Its basically a UI that does everything for you in a click of a button.

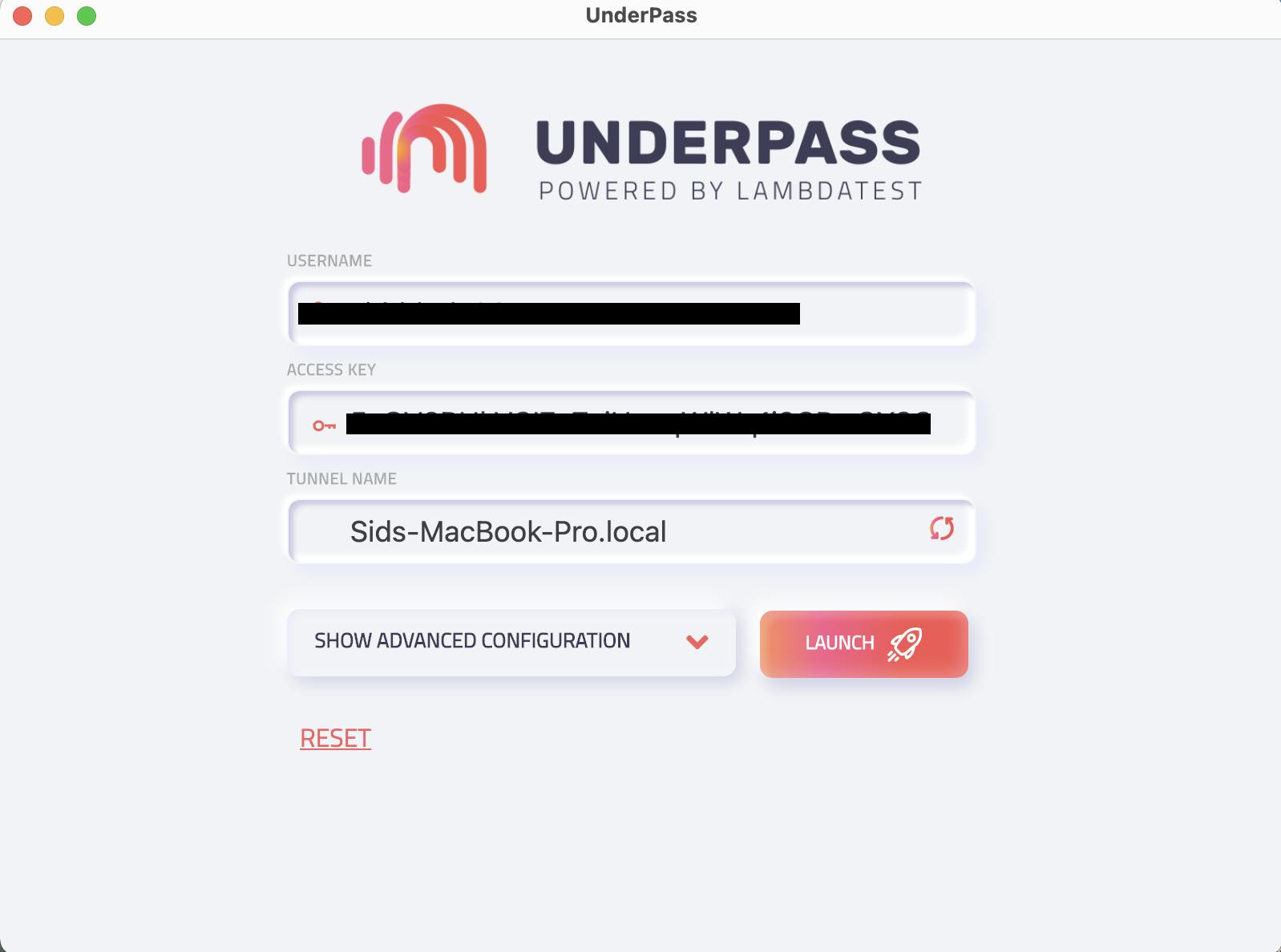
You can switch the tab and then you will see the same as above. Once you download it follow the instructions about adding your access-key. Once you are done, you can click on Launch.

You can edit the tunnel name to anything you want. Its basically used when there are multiple people using the tunnel. Since we are using a free tier we only get 1 session per user. We cannot do multiple sessions. In order to not get confused in the tunnel name we can always autogenerate the name. Underpass will generate a long and unique ID.
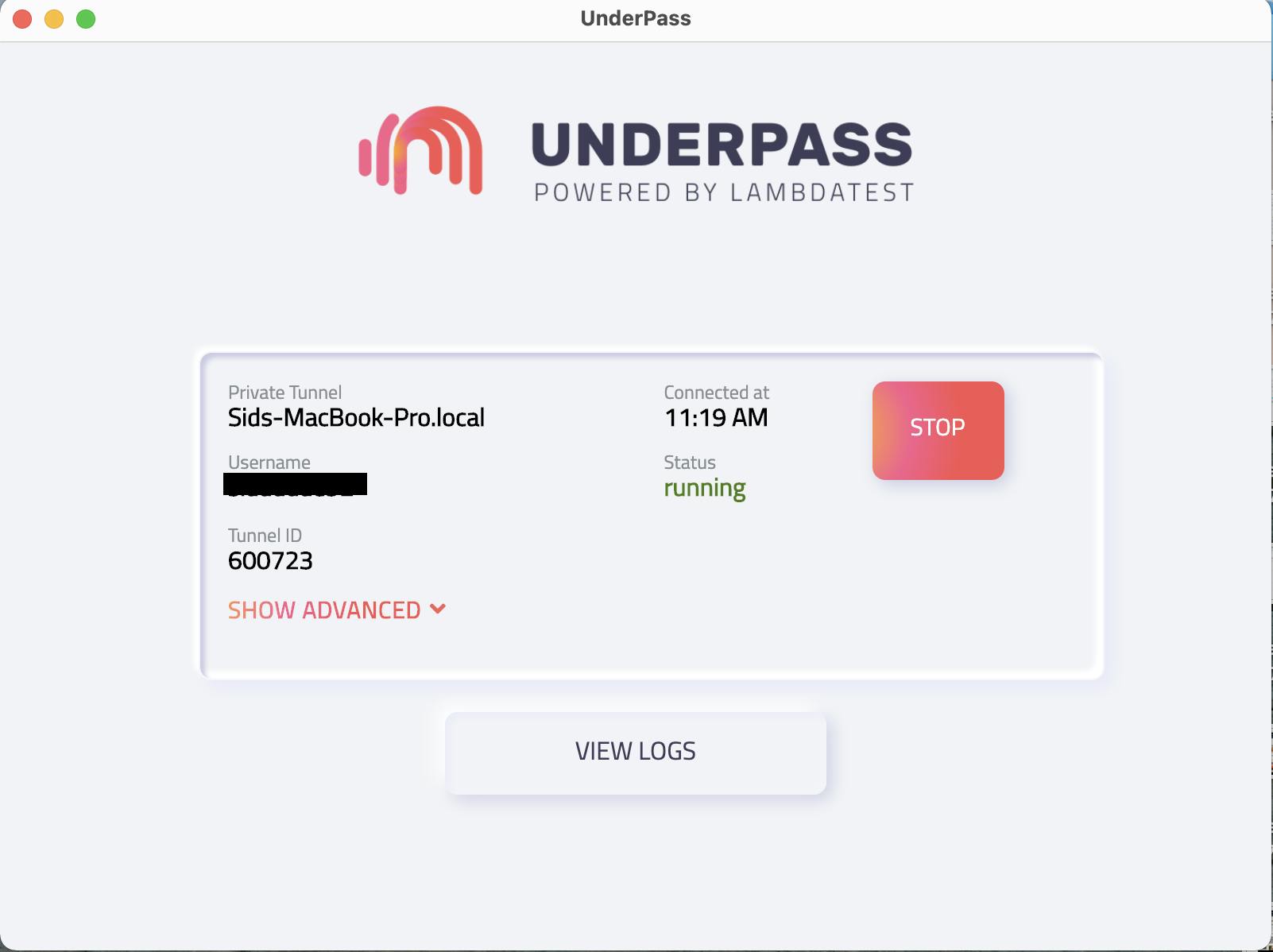
Once you start the tunnel, you can see the status change to running then navigate back to your lambdatest dashboard and refresh the page.

After you refresh you will see the tunnel name in the top right with a green dot. Now we can run our local app in the Real Time Testing. As below:

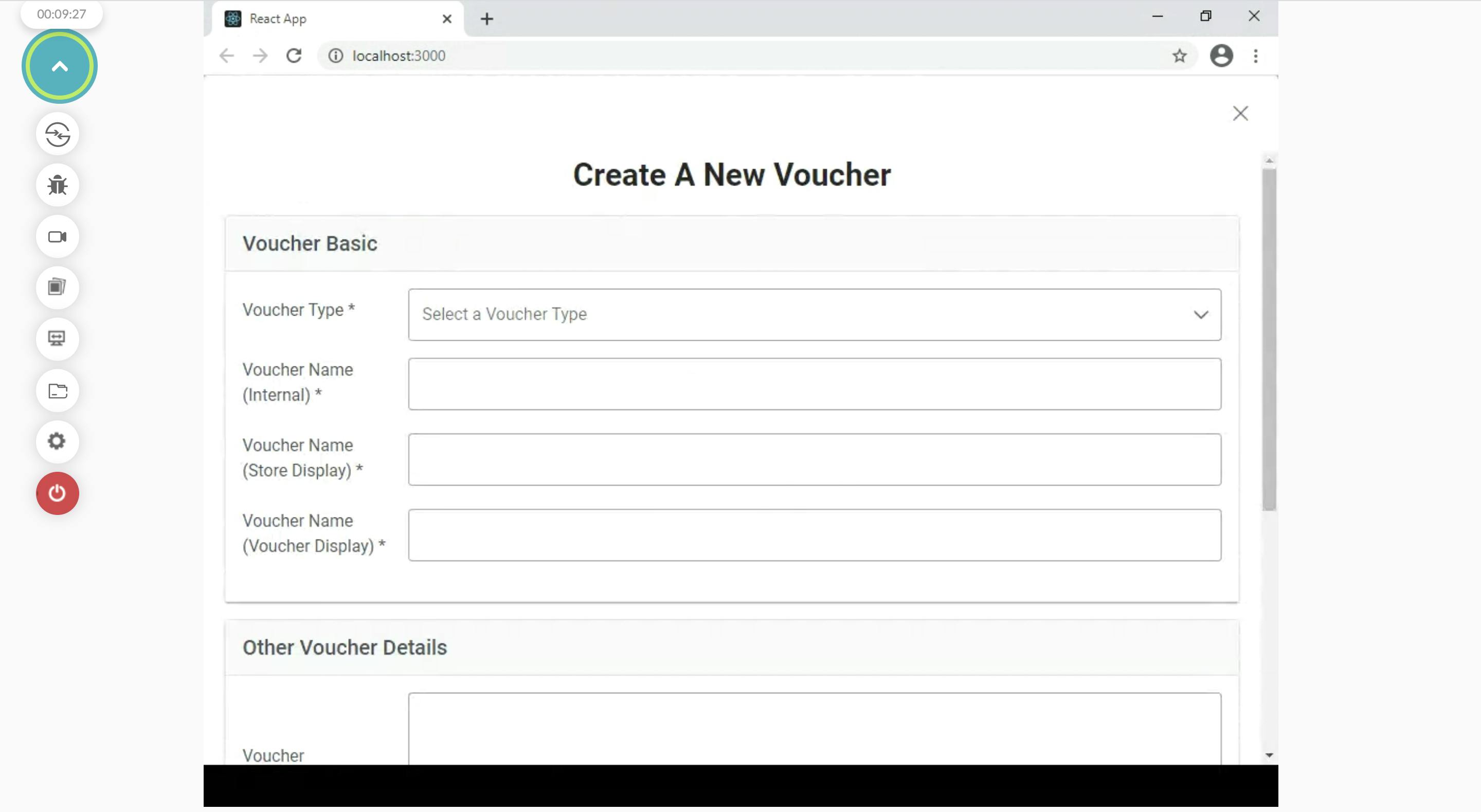
I am running my react app in the specific screen size.

Conclusion
This application is really powerful and is worth taking a paid plan, if you are a going to be testing a lot of devices. In free tier you only get very limited time to test the devices but if you take a paid plan you get unlimited time to test a large number of devices. Its also useful to test mobile apps. They have recently released a App testing feature, where you can test your apps from the app store.
